Table of Contents [expand]
Last updated March 05, 2025
Connect one or more Heroku apps to your VS Code workspace with the Heroku VS Code extension. You can develop linked Heroku apps locally and deploy changes directly from VS Code.
Prerequisites
Make sure you have:
- VS Code with the Heroku extension installed
- An authenticated Heroku session
- One or more Heroku apps
- A Git-initialized workspace
Connecting Heroku Apps
Connect a Single App
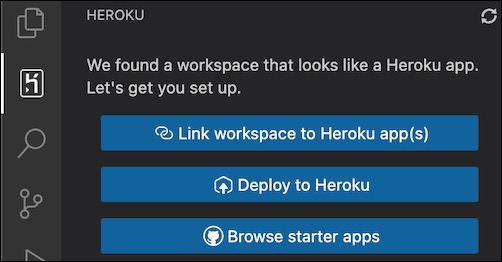
Open the Heroku extension in the Activity Bar.
Click
Link workspace to Heroku app(s).
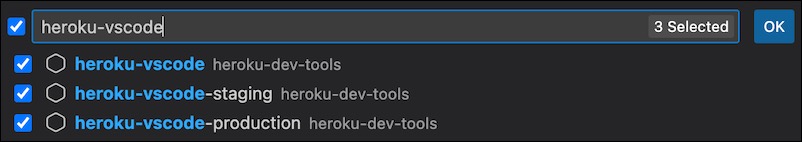
Select your app from the list of personal and team apps. Apps in Private Spaces have a shield icon.
Click
OKto confirm your selection.
The Heroku VS Code extension automatically:
- Adds a Git remote named
heroku-{app-name}. - Displays the app in your Heroku extension panel.
Keep your Git remotes organized by keeping the heroku-{app-name} naming convention.
Connect Multiple Apps
Use multi-select to link related apps simultaneously.
Open the Heroku extension in the Activity Bar.
Click
Link workspace to Heroku app(s).Select the checkboxes next to multiple apps in the dropdown list.

Click
OKto confirm your selection.
Each selected app is:
- Added as a Git remote named using the
heroku-{app-name}format - Listed in your Heroku extension panel
Set Up Your Workspace as a New Heroku App
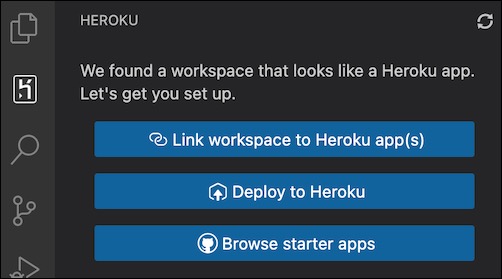
Open the Heroku extension panel.
Click
Deploy to Heroku.
Follow the prompts to create a new Heroku app.
Verify Your Connection
To confirm you linked your app correctly:
Open the terminal in VS Code.
Run
git remote -v.Look for entries like:
heroku-{app-name} https://git.heroku.com/{app-name}.git
Troubleshooting
If you encounter issues connecting your workspace to Heroku apps:
- Verify your Heroku authentication status.
- Confirm your workspace is Git-initialized.
- Check your internet connection.
Error Messages
Watch the VS Code terminal for detailed error messages if:
- The app becomes unavailable.
- You have insufficient permissions.
- Network issues occur.
Removing App Connections
To unlink an app:
Open the terminal.
Run:
git remote remove heroku-{app-name}
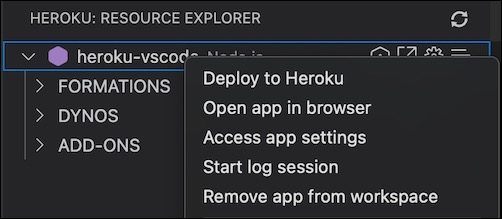
Alternatively, right-click on the app in the Heroku Resource Explorer and select Remove app from workspace.

To verify removal, run git remote -v.
Next Steps
Continue developing linked apps by learning to manage dynos, view app logs, and monitor and manage with real-time updates in the Heroku VS Code extension.